eXperience HOTELS

This is a project that I undertook as part of the UX Design diploma at the UX Design Institute, a case study of a Hotel Booking app.
In this project I carried out the whole UX design process, from scratch. I began with the research phase and ended all the way up to designing and testing a prototype.
My goal was to create an app that is easy to use, and tries to solve the problems that users face when booking a hotel through their mobile phones.
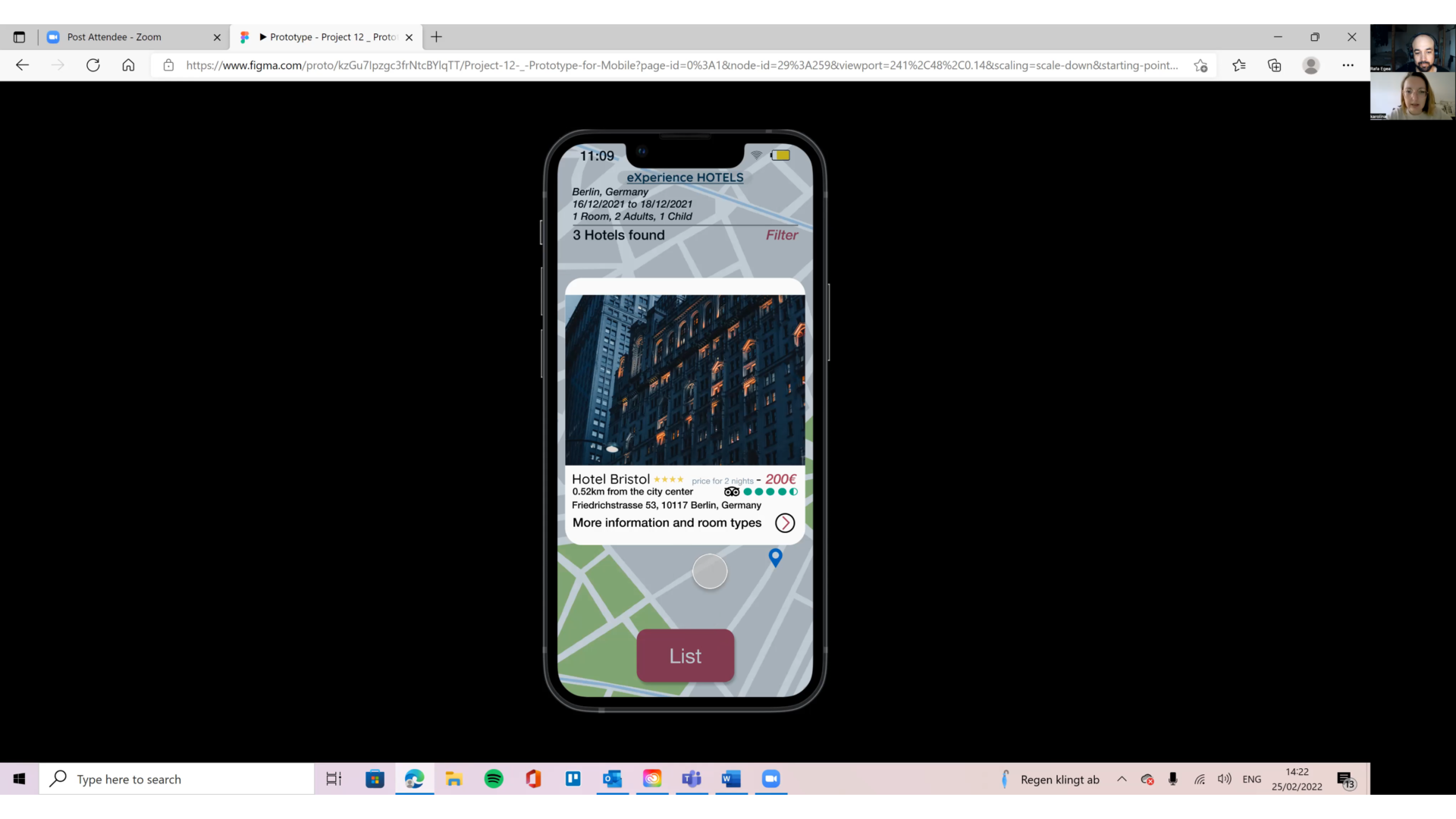
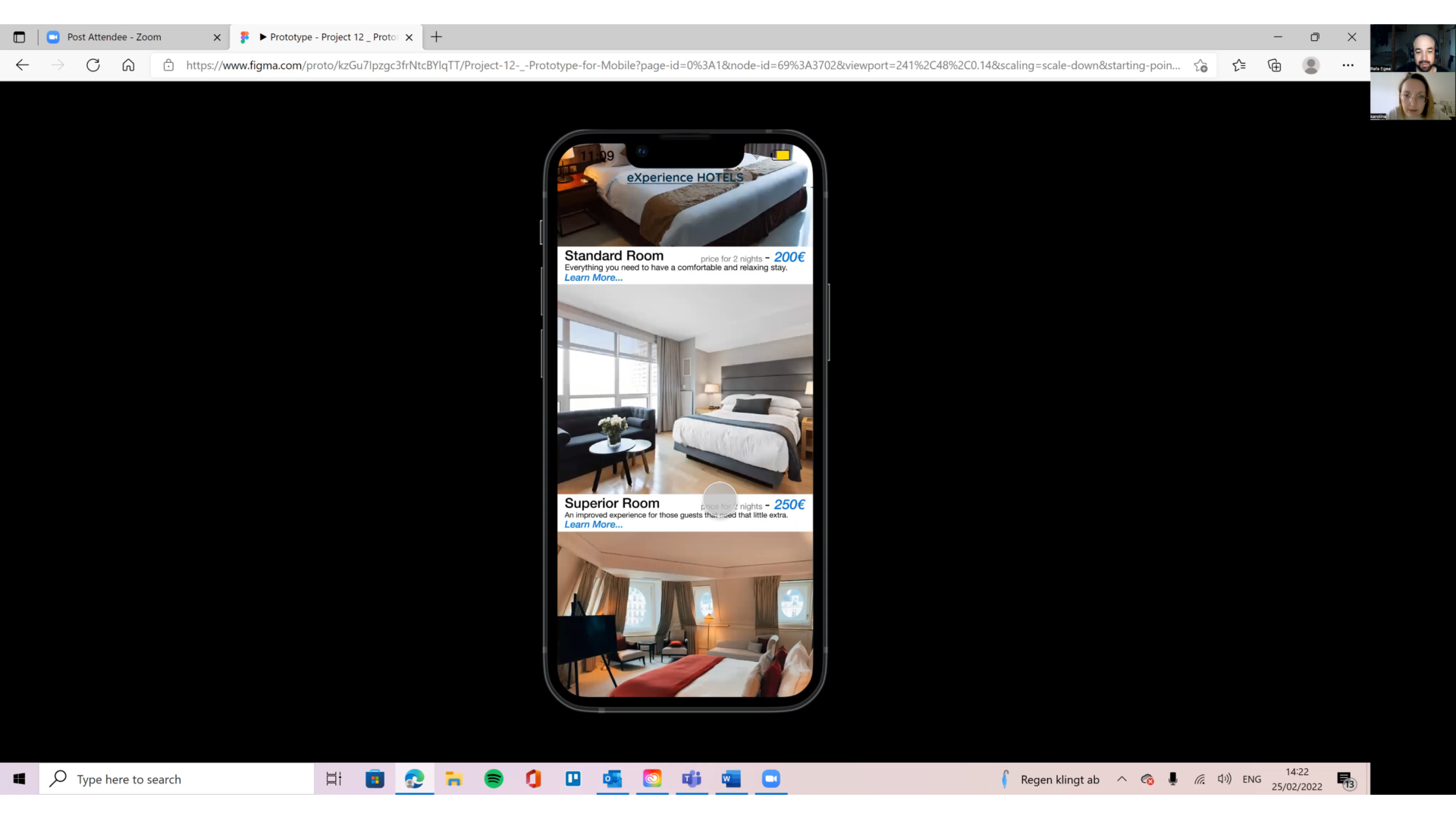
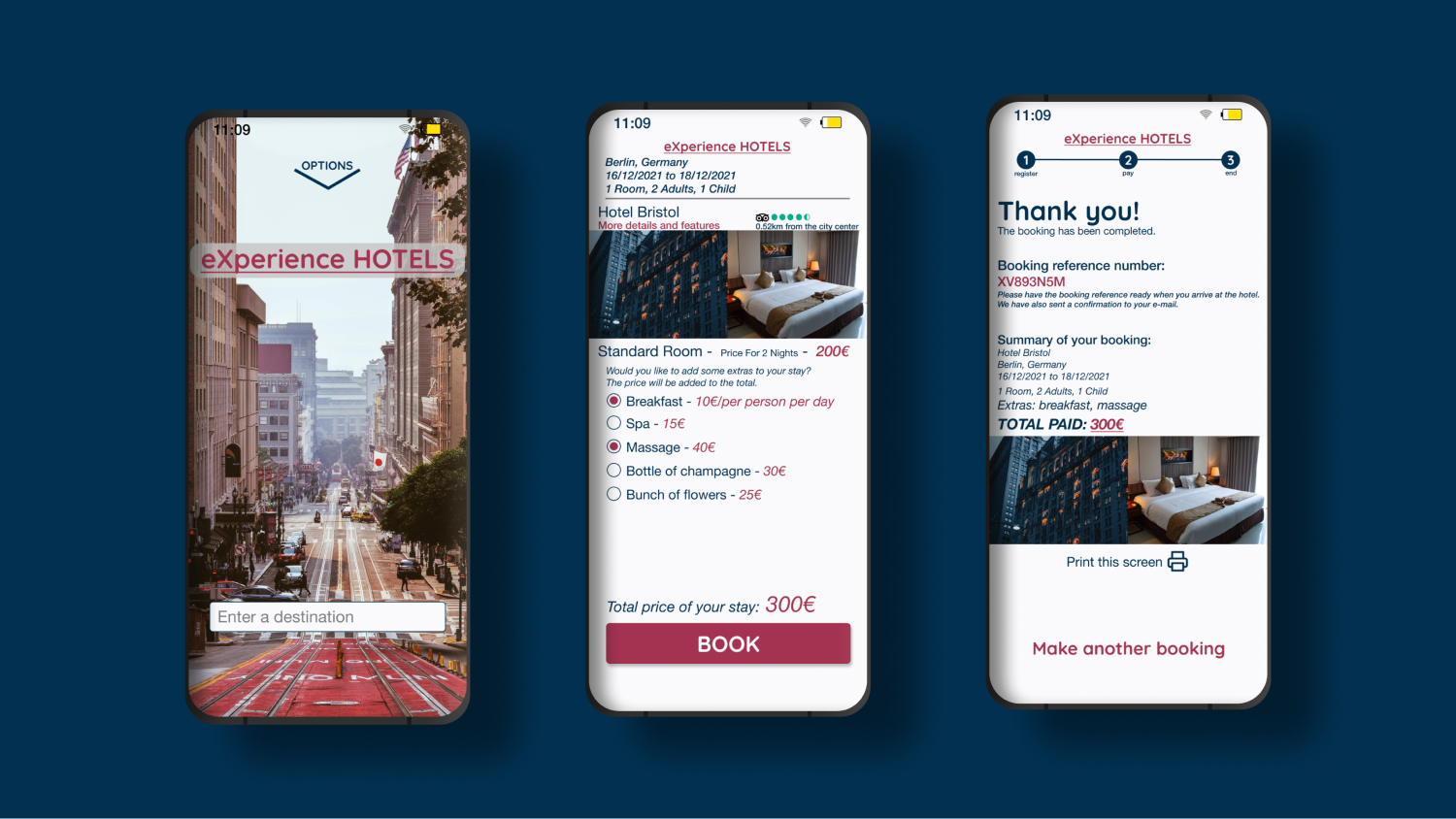
Take a look at the finished prototype.

To undertake this case study I followed the UX Process all the way from research to validation. Click to access each section:
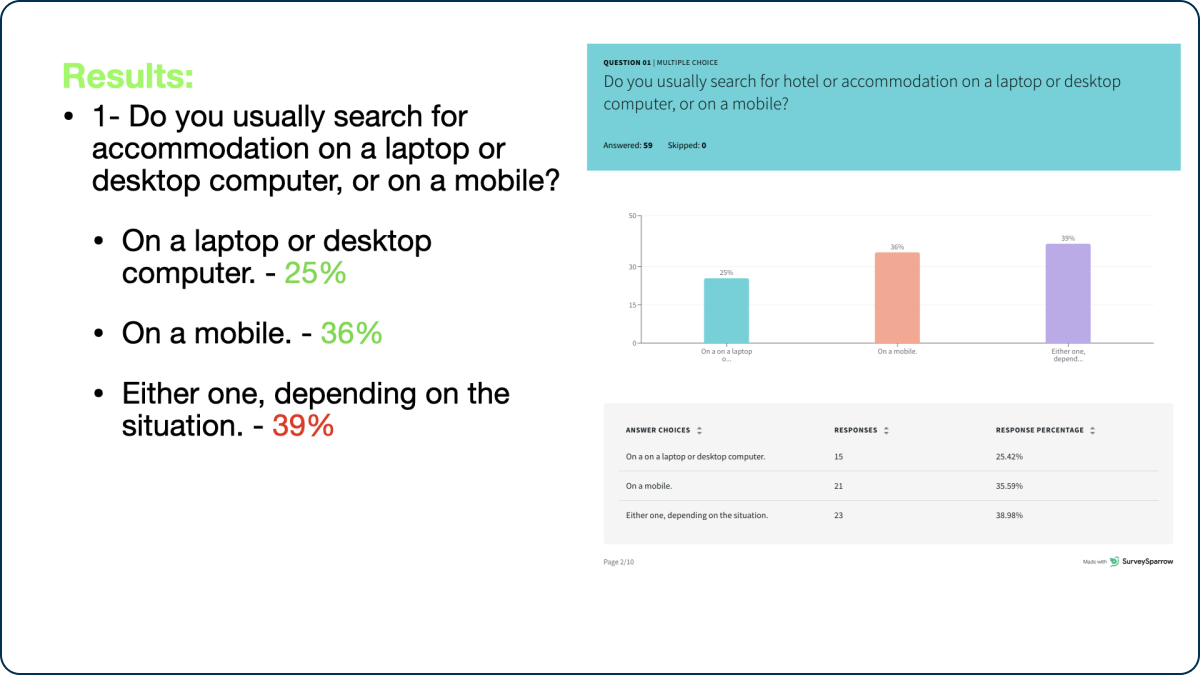
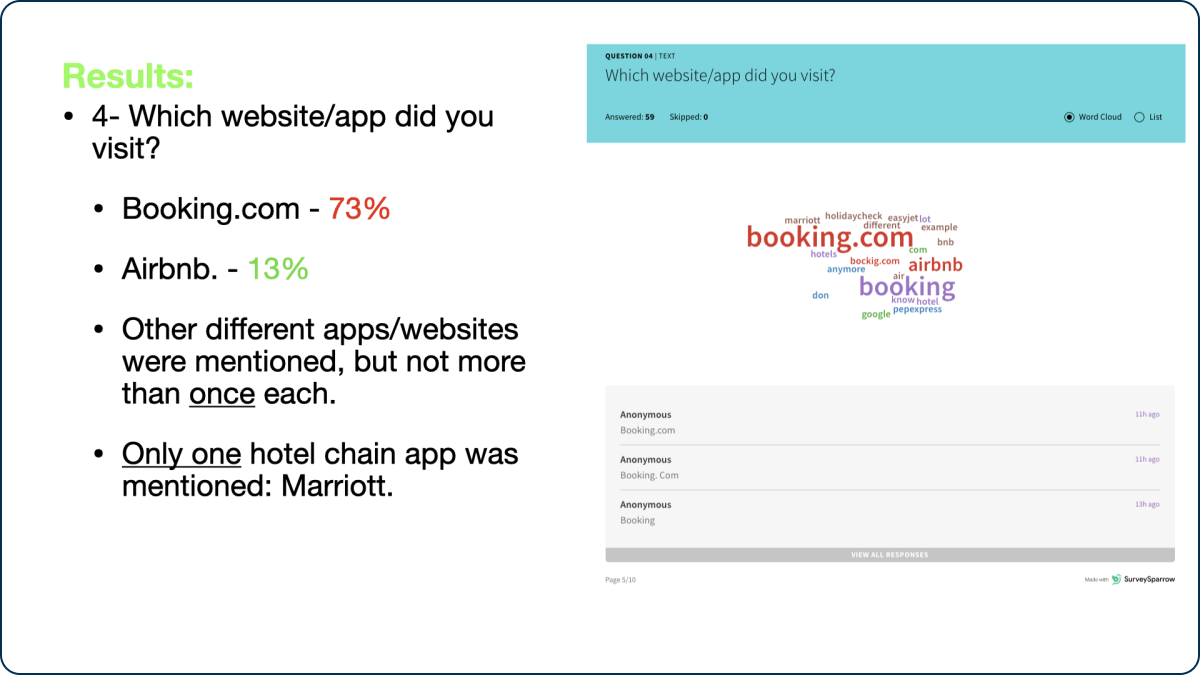
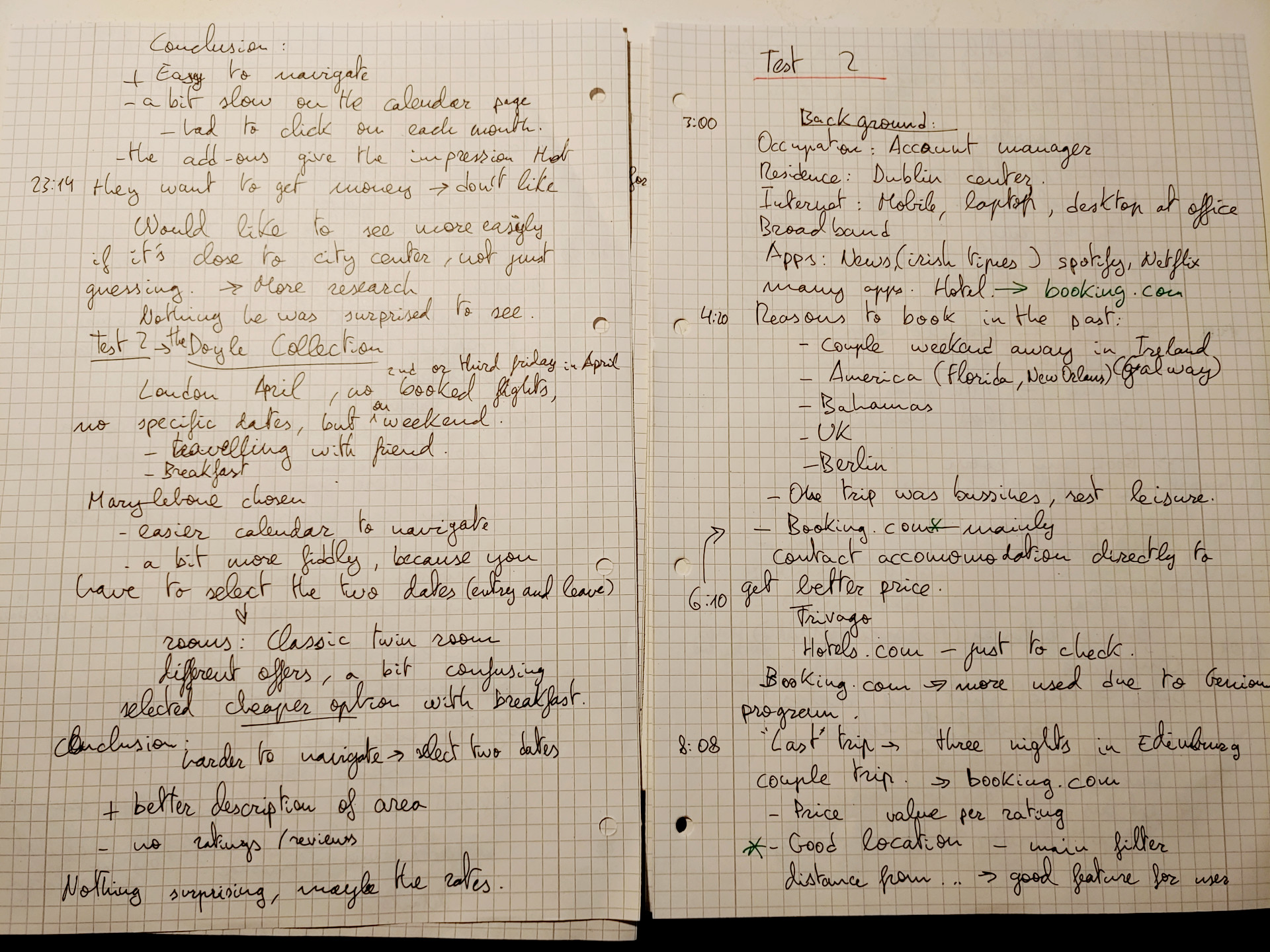
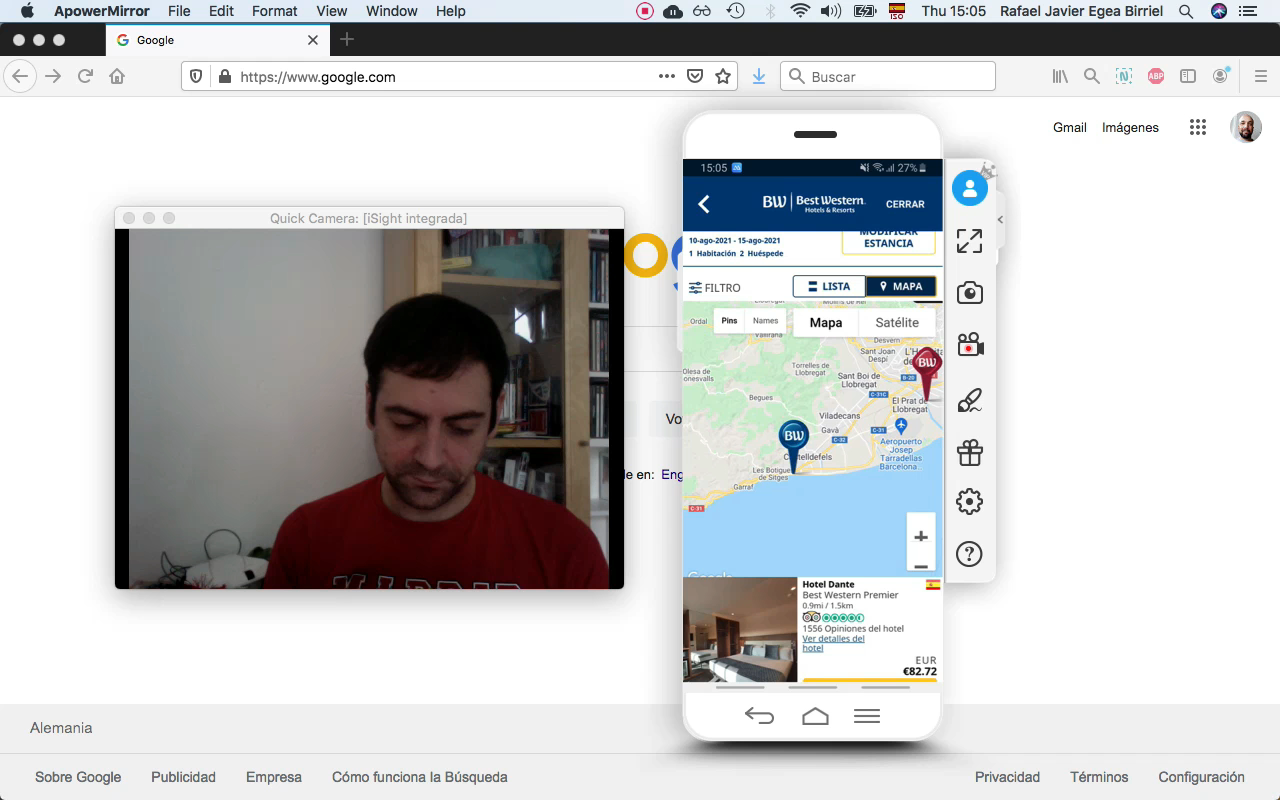
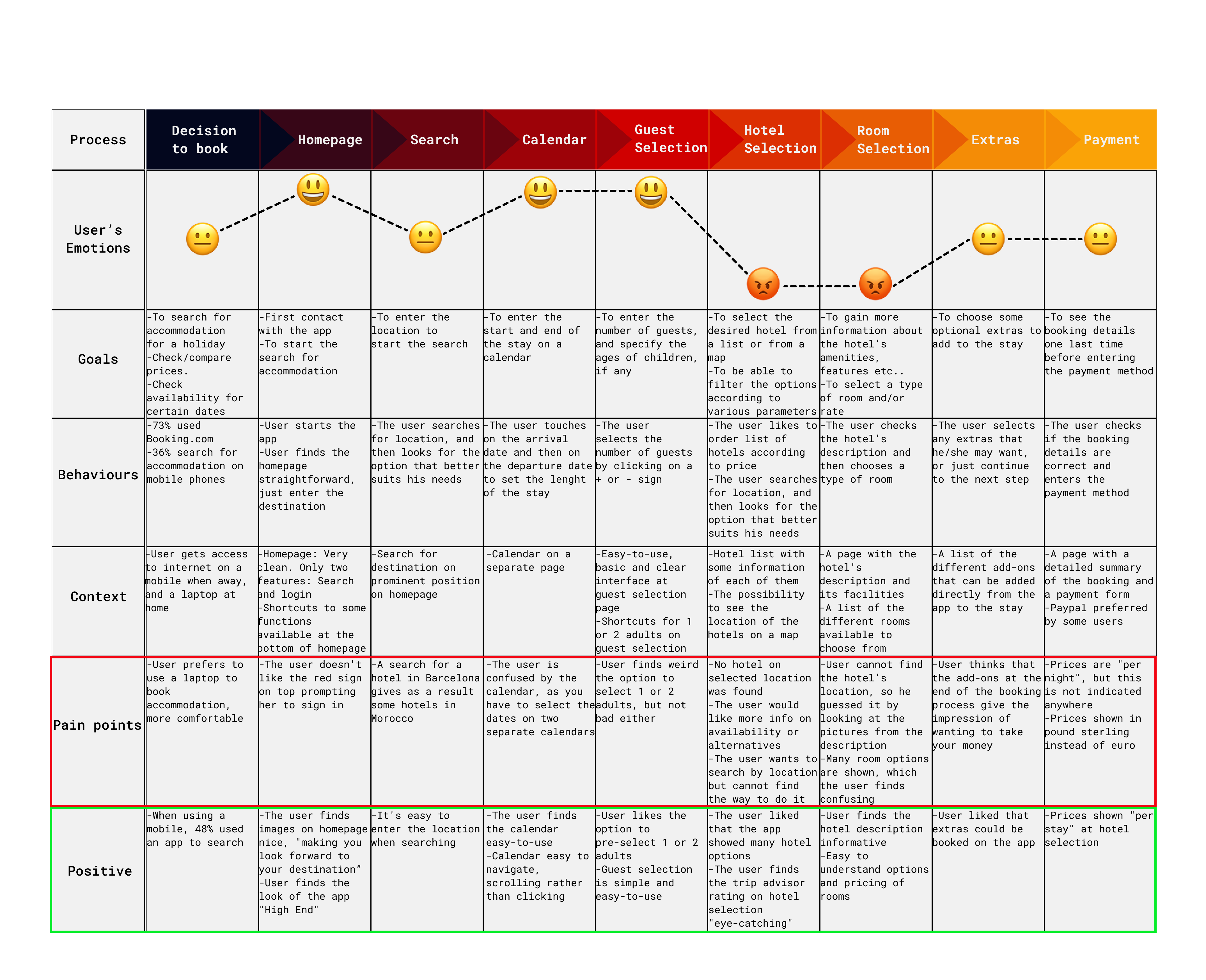
- Gather research data in order to understand the problems that users face when using this kind of application.
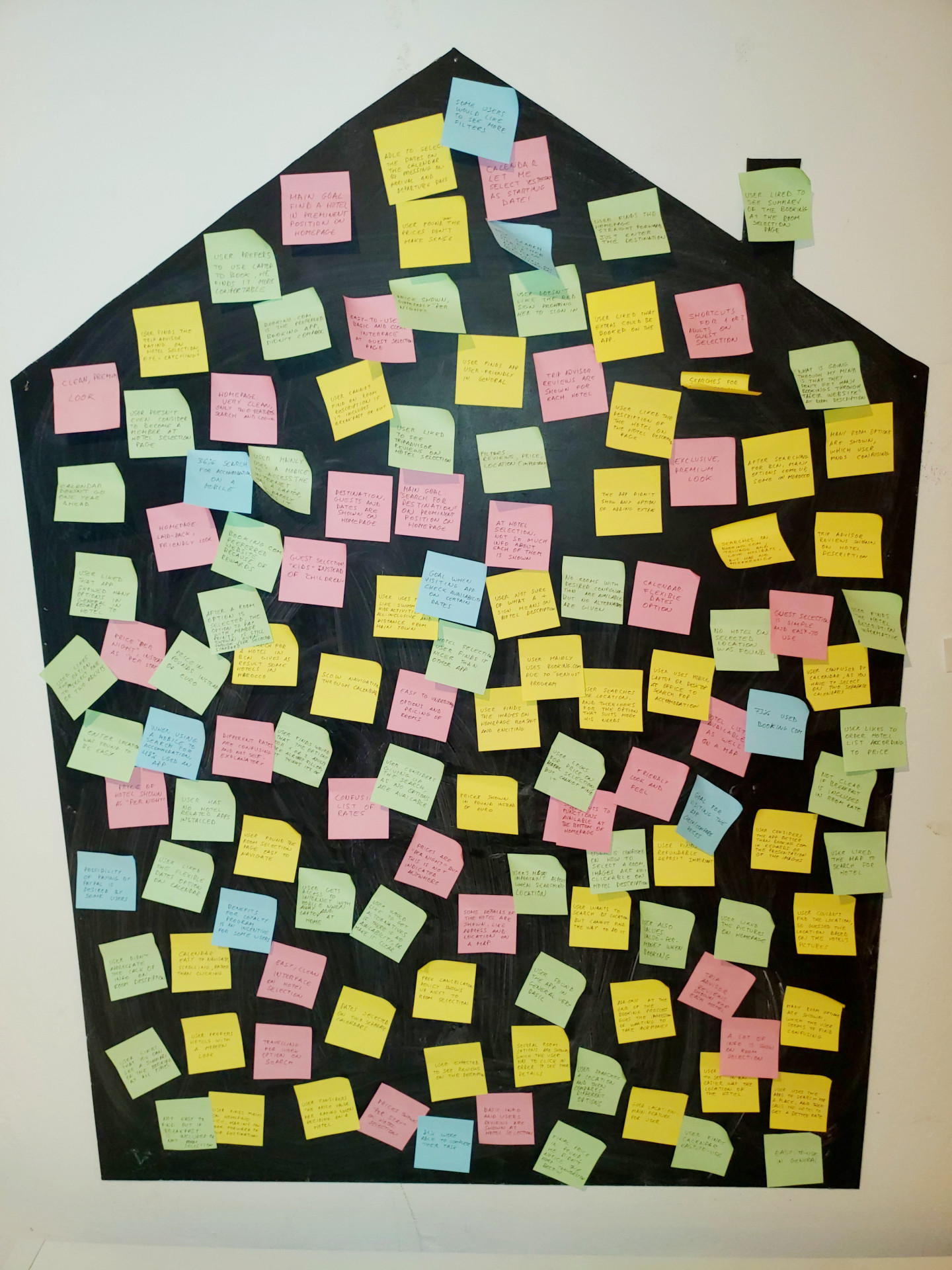
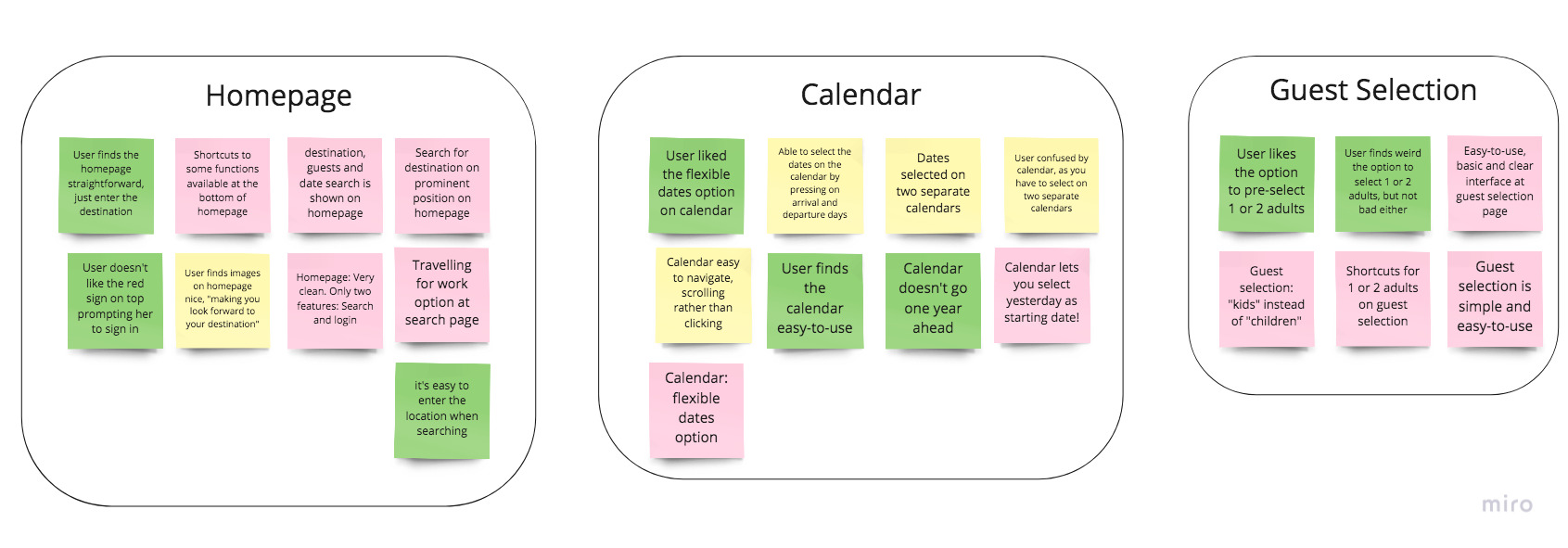
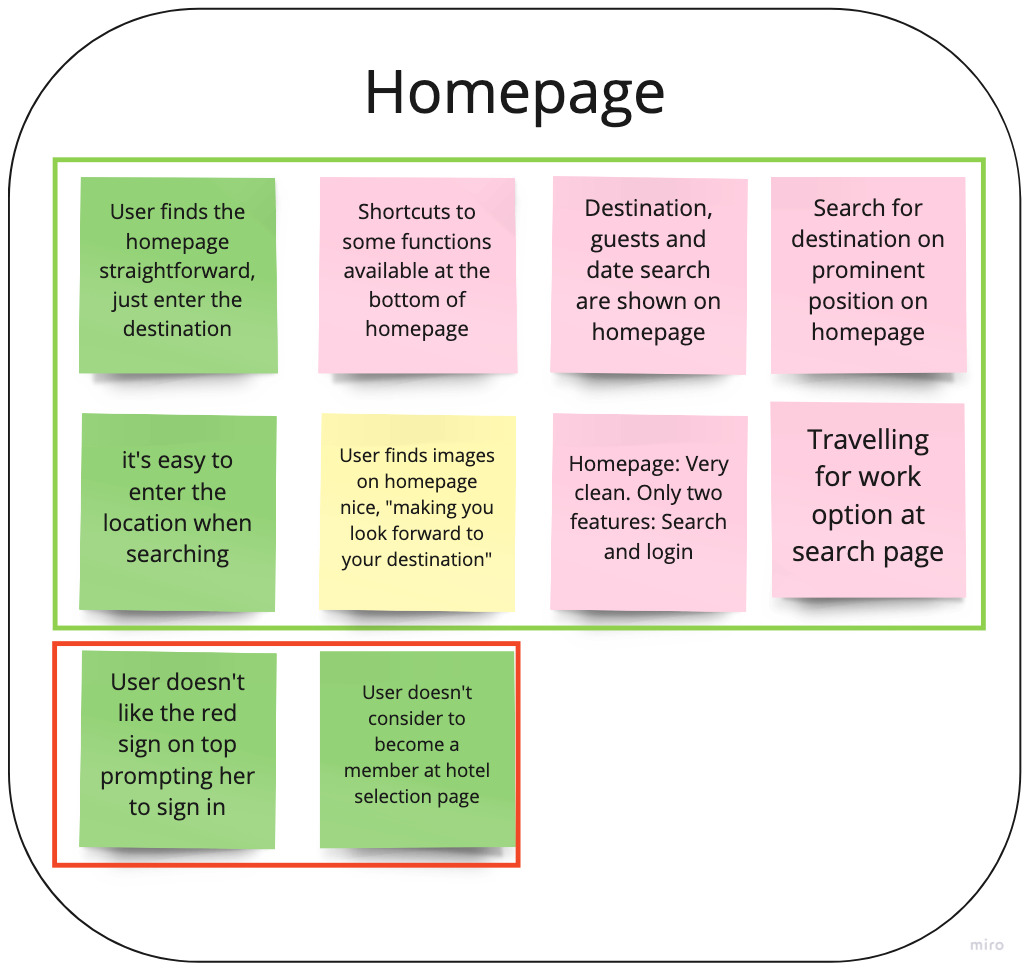
- Analyse this data in order to gain a meaningful insight into these problems.
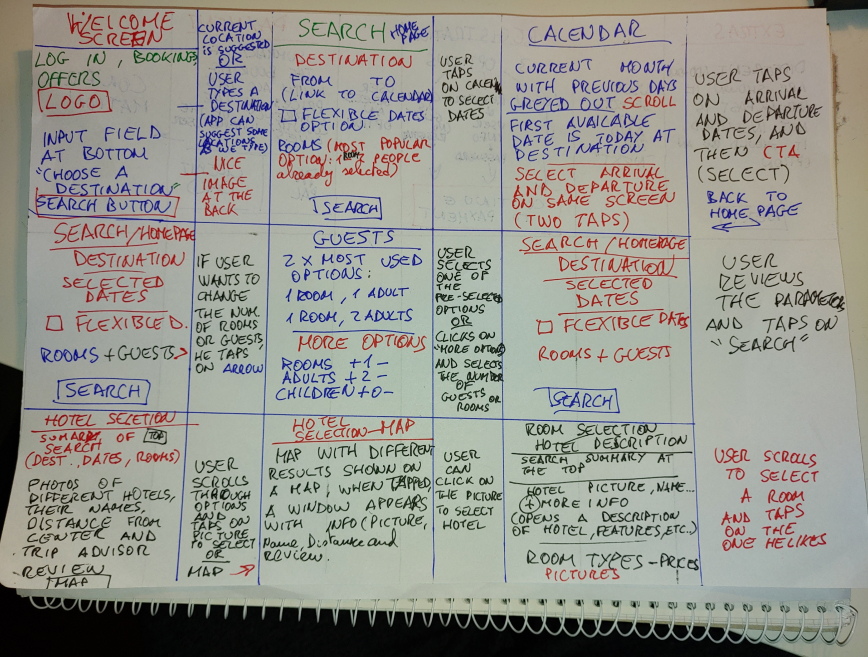
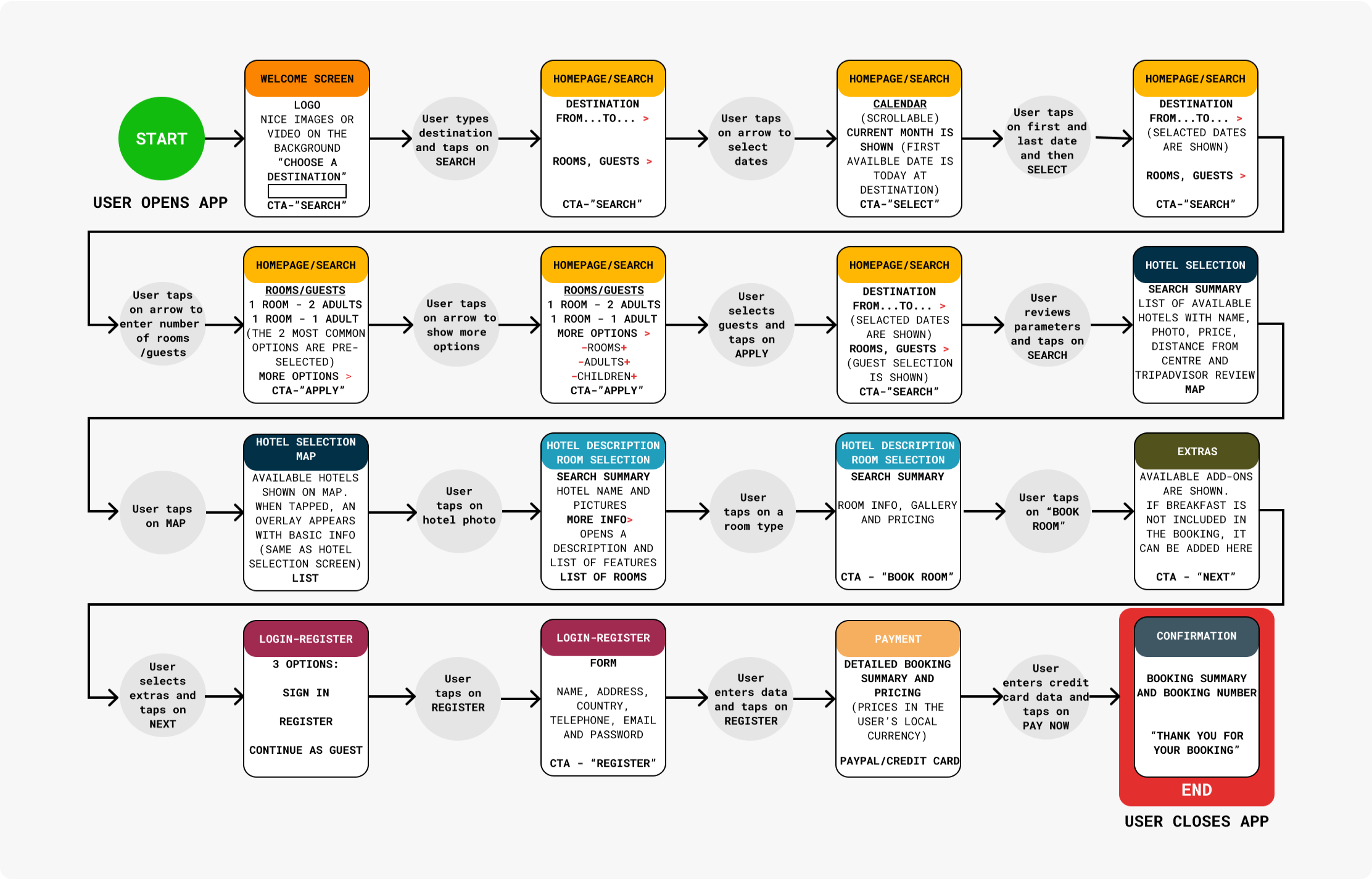
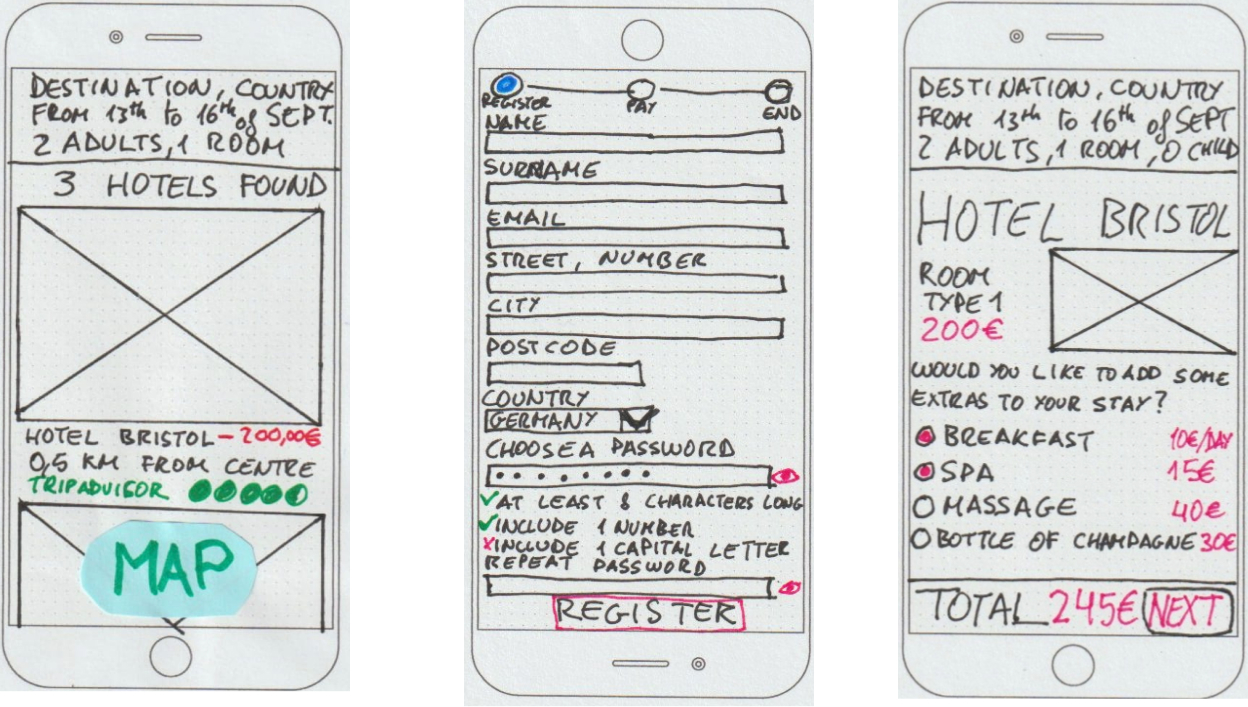
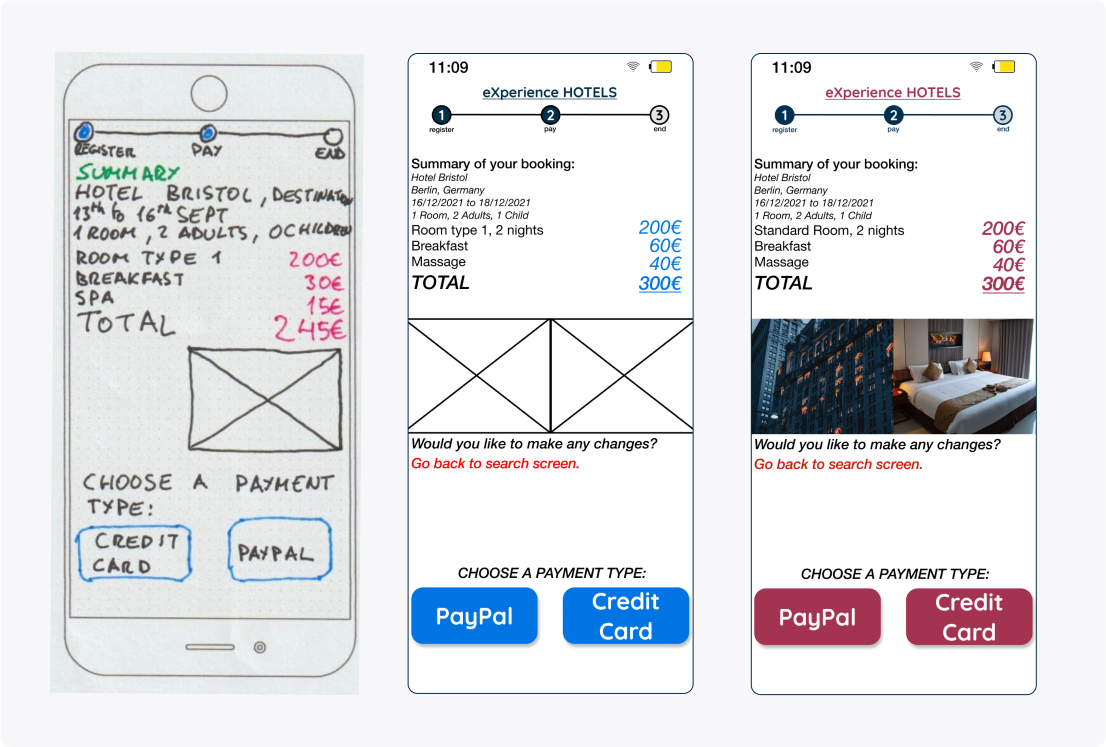
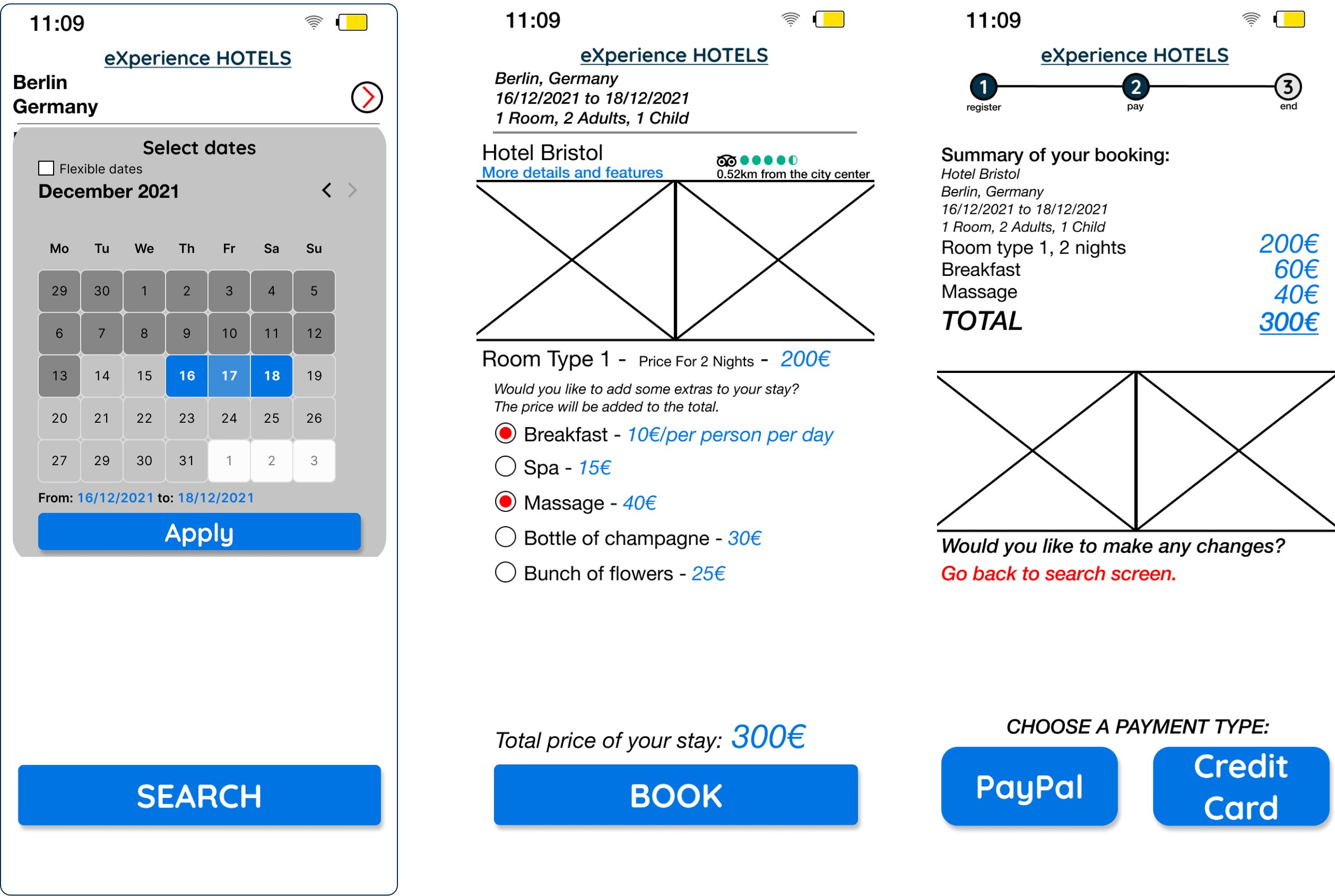
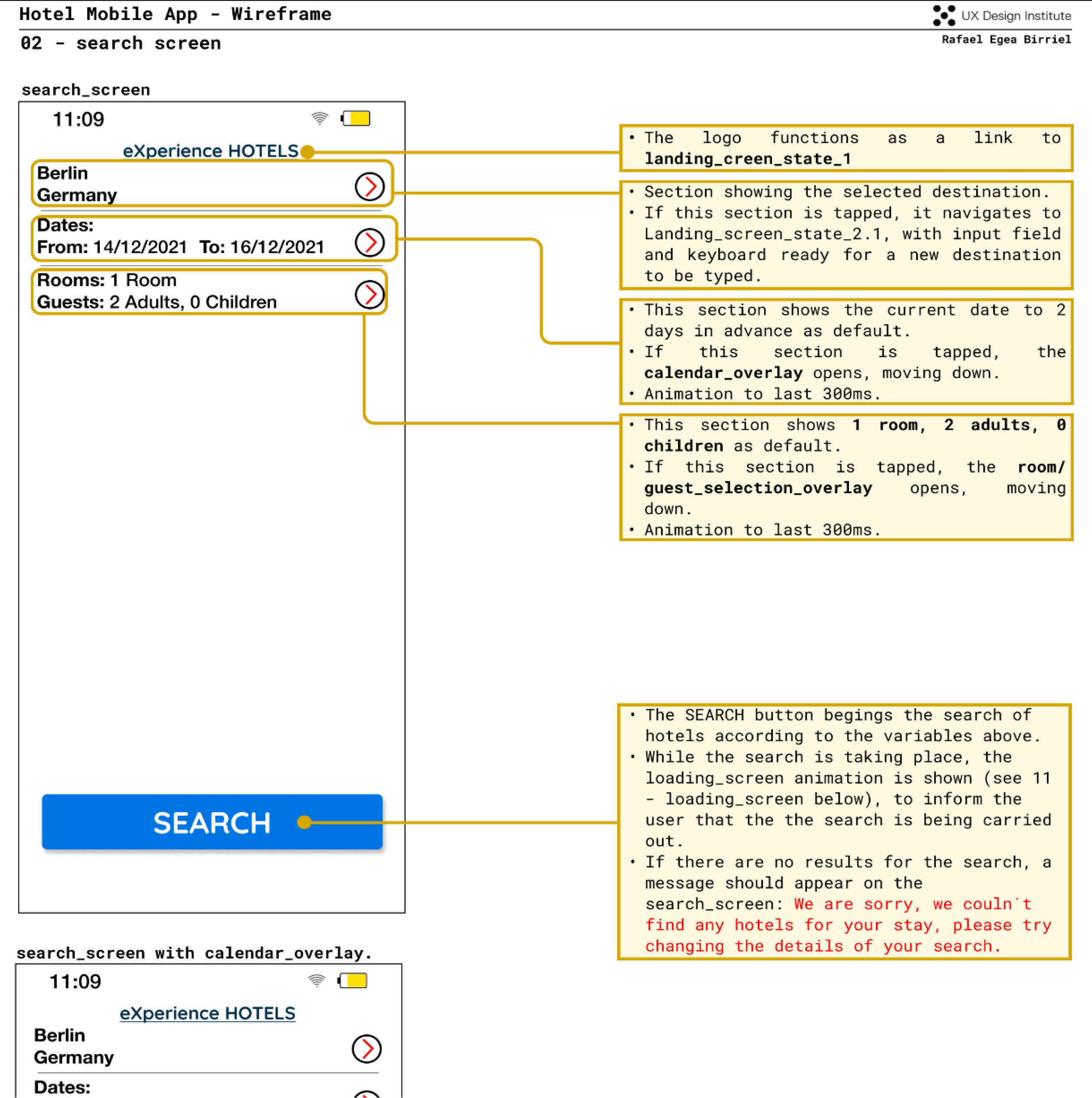
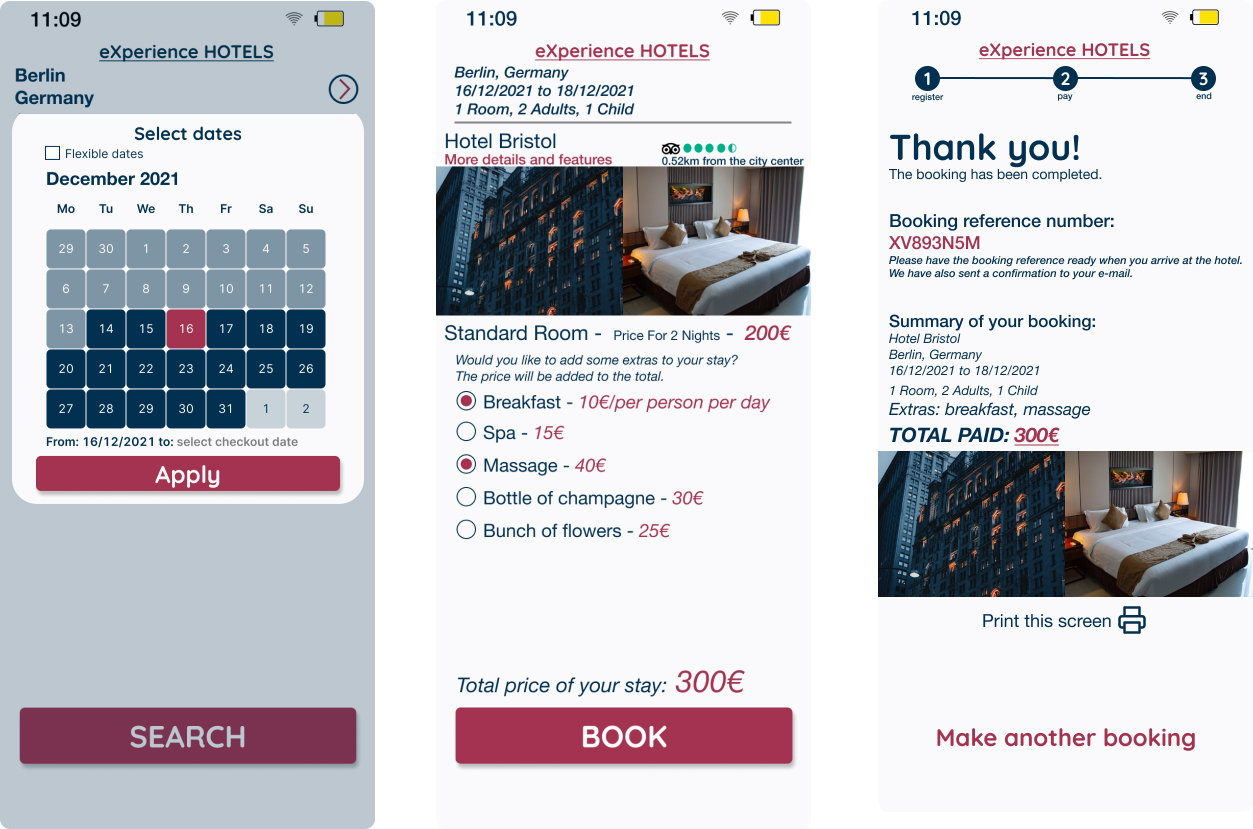
- Design the app, all the way from sketch to prototype and wireframe, using all the data collected in the previous steps.
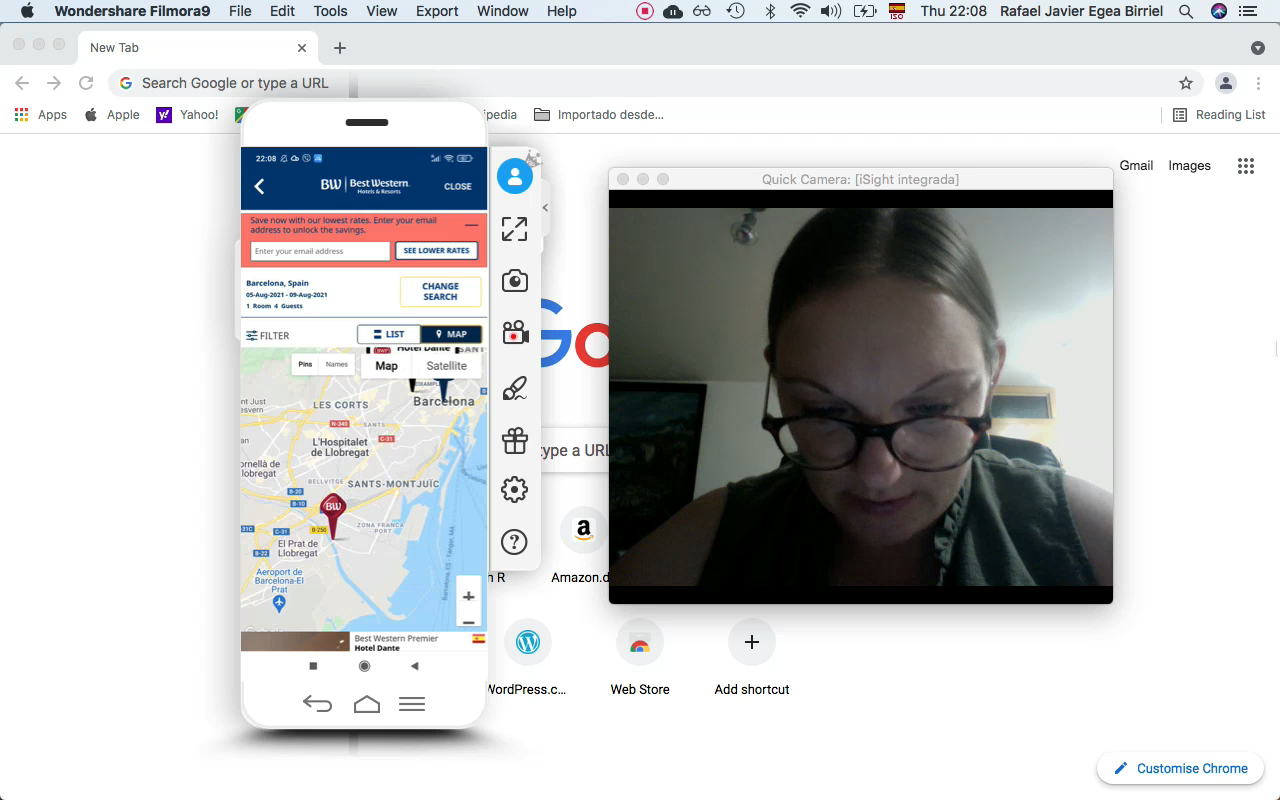
- Validate the prototype and identify any problems or space for improvement.
.png)